Thanks to Derek who shared his Div Overlay code, my profile had it’s long overdue facelift.
When I first opened my account over at Myspace, I was quite addicted to making my profile cool and snazzy. Adding photos, changing the background, font styles & colors, etc. After a while I got tired of it and almost forgot about my account.
Previously, I liked Myspace better than Friendster because only Myspace allowed users to insert code to customize their profiles. It’s only now that Friendster integrated it into their system.
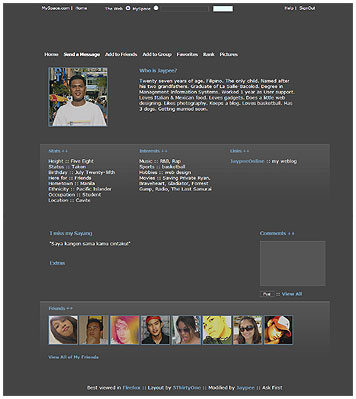
Then just a few days ago, I found out that Derek released his Div Overlay code to the public. I was inspired to use it on my profile. So I got the code, made some modifications and uploaded the needed photos. The photo above shows how my profile looks like now. It’s not much and not as nice as the original layout but I tried to customize it and make it different from the rest.
As you can see, there’s not much content on it yet. I haven’t decided what I should write or put as content for visitors to read. I’ll think of something in a few days.
Here’s one guy who used the same code but made some major modifications.
http://myspace.com/the1nirvana
If you want to add me up in Myspace, just leave a comment. Btw, like what I do in Friendster, I only add people I know like friends and acquiantances. Total strangers would have to ask someone else to be their friend. Hehe :P















rose! long time no hear. hehe. thanks, gumanda lang yan profile ko dahil may nagshare ng code. nauna din ako nagregister sa Friendster pero may naginvite sakin sa Myspace at sinubukan ko lang. ako din, most of my friends are in Friendster.
uy ang galing!! galing ng myspace mo.. di ako masyado sa myspace kasi ayung mga kamag anak ko nasa friendster lahat haha! take care
@karla – salamat! :)
nice layout :D
@april – thanks. first you have to edit the code and change the contents. then you have to modify menu navigation, friends, comments and other links. it does require some time to do it.
Nice! I would use that for my Myspace account but I gotta do the rest manually? Tinatamad eh. Heeheehee.
no problem. you're welcome. ok, let me know when you have it up so i can check it out. good luck!
Thanks man. Looks good. I have my color scheme already in my brain. I just need to find the time to work on it!
@ade – hehe..it still looks like a Myspace account but a little bit better. :)
@trench – email sent! hope it works this time.
Hey JP, can you email me a copy of your coding? I tried Dereks code myself, but it doesnt seem to work out the way it suppose to. The whitespace is either too far to the left of too far to the right.
wow! it doesn't look like a MySpace account! wow!
thanks for the compliments guys!
@ana – adding the code is easy, but modifying it is a bit tricky. you should know a little bit about CSS and how to play with it. one question, are you using IE to view your profile? coz it gets messed up when viewed in IE. well, it's nothing new. bout your name, sorry bout that. i corrected it already.
that looks really good!
btw, I've added you to my blogroll too.
;-)
Thanks for adding me to yours…
One thing though. It's really lame I know. but it's like a tick… I see you added me on there. (Which is great) LOL
But again… "only one thing"… can you take the extra "N" out of my name? LOL
It's Ana. Not "Anna". hahaha
Yeah, I know, I'm anal. I'm sorry… but it feels like that's just not me. LOL
Like someone has taken over my identity or something. LOL
I know, I'm crazy. I'm going to go now.
:-)
Wow! That's so cool!
Yeah… I have a my space too but it's kinda "BLAH".
I tried to add Derek's code but I couldn't figure out how. LOL I kept getting text links from my space over the code he gave us… I must be doing something wrong. WEIRD.
Yours looks great.
And I'm the same, I only add friends or family.
I can't believe I actually know 20 something people online. haha
nice!
thanks looks so cool ;)