You can look upon the development of web design as upon an evolution cycle. New forms and strategies are transformed incarnations of the old and well-known ones. It’s the development of web design technology that makes them transom, merge, and fuse. However, I’m not up to deliver a digression into web design history. I’m here to invite you to look into 11 web design trends that rock in 2017.
Many trends of 2016 are bound to still be popular in 2017. During last year, they have evolved and now have a new edge to them. You will see them in line with new trends that popped up thanks to the evolution of web technologies.
The web trends of 2017 center around further personalization and customization of websites and take user experience on the website up a notch. Let’s review them one by one. In this article I will look into 11 web design trends of 2017, such as:
- Card Designs
- 360º view and VR
- Authentic photography
- Prebuilt Websites
- Cinematographics, GIFs, Video Backgrounds
- Microinteractions
- Fluid designs
- Immersive Storytelling
- Bold, Creative Typography
- Neon Colors and Gradients
- Geometrical Shapes and Patterns
Scroll down to learn what direction these trends are moving in 2017. Use them on your website and join the community of successful owners of top-notch high-converting websites!
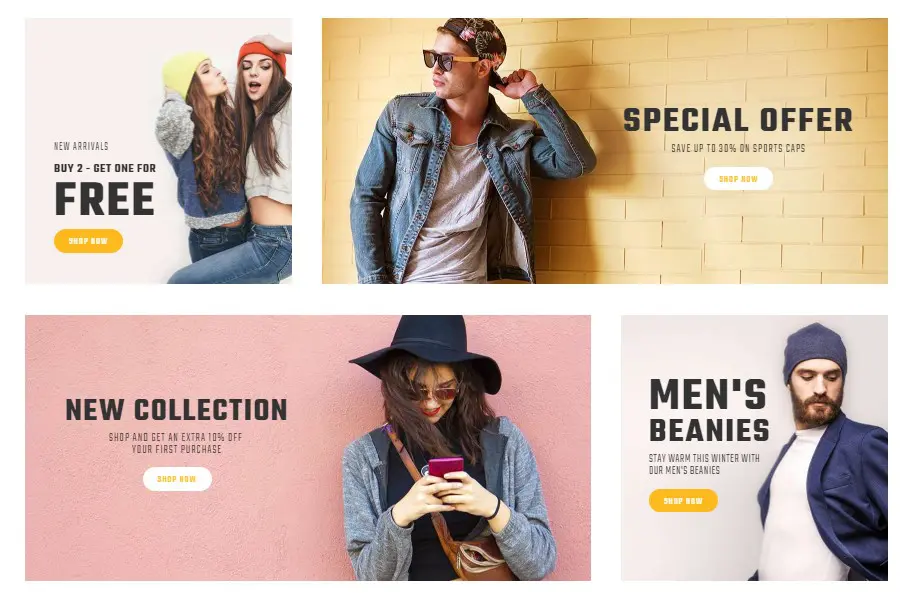
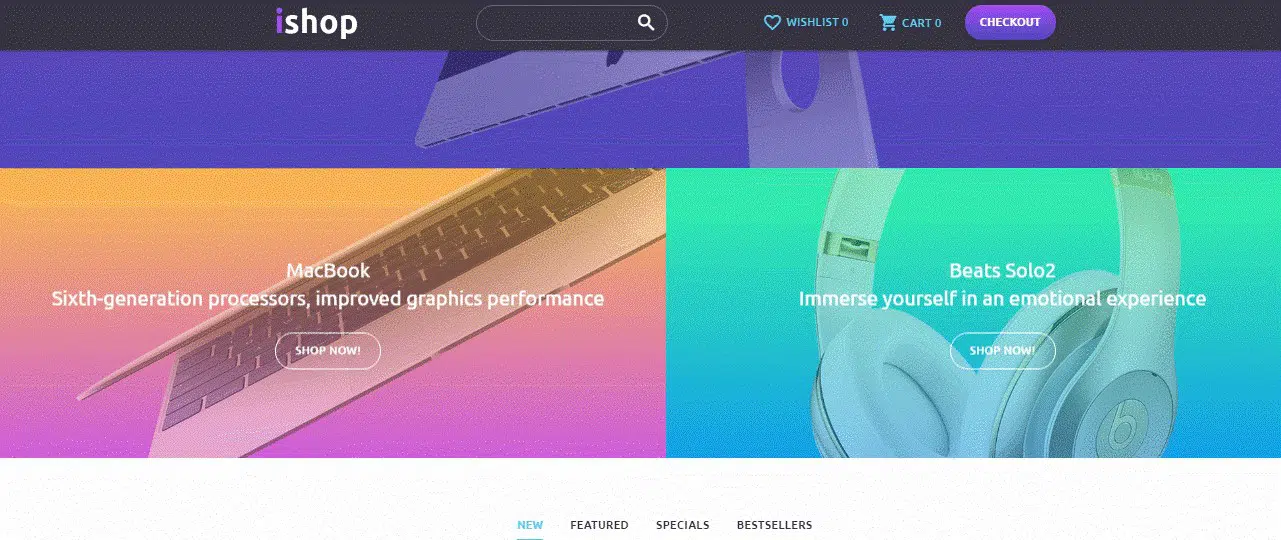
1. Grid Layout Upgraded: Card Designs
Grid designs have pretty long ago substituted long lists. Grid is a perfect way to present information visually, allowing site guests to quickly eye-scan the information presented on the page. Moreover, the grid allows for a better display of background images (square images are way more informative than narrow strips of color).
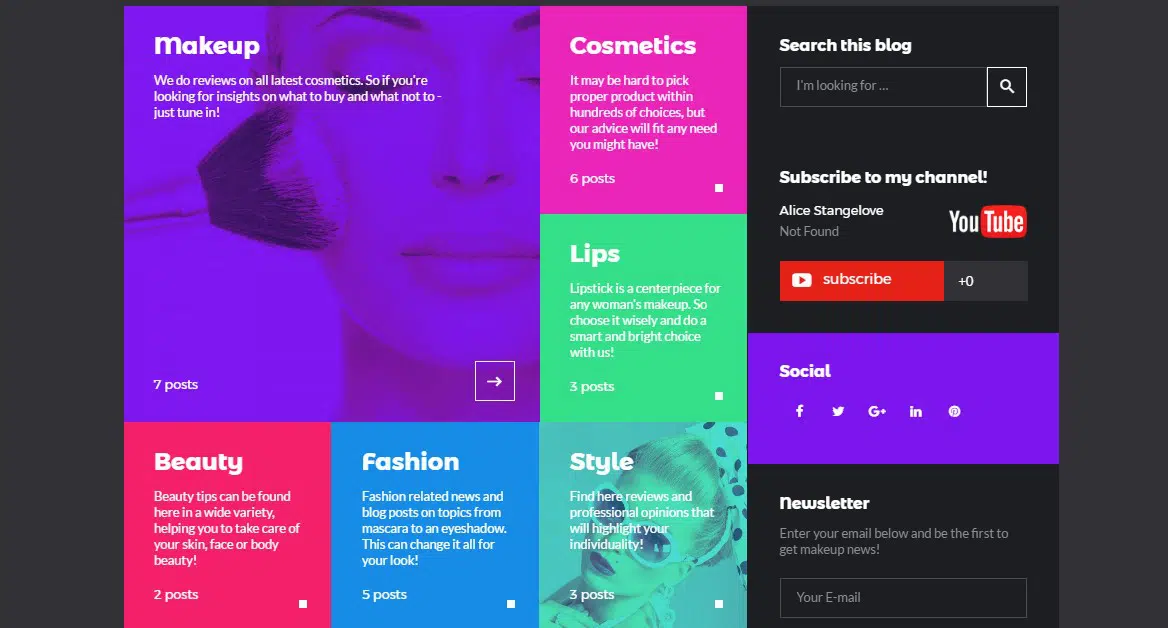
With card designs, the presentation of information on the page has become even more enticing. The trend was pioneered by the Pinterest social network and has turned into a landmark of the 2017 web design. So, what makes card design different from a regular grid? In card design, the cards (i.e. the elements of the grid) are all of the different sizes. They are like elements of the puzzle, where every element has its unique shape, and where all the elements form a unified picture. Card designs are extremely flexible, highly-responsive, and visually appealing.
Among the most notable examples of card layout, we can name such websites as Vice, Tumblr, and Dribble. The trend is bound to rock all this year-long, so expect new spin-offs to come!
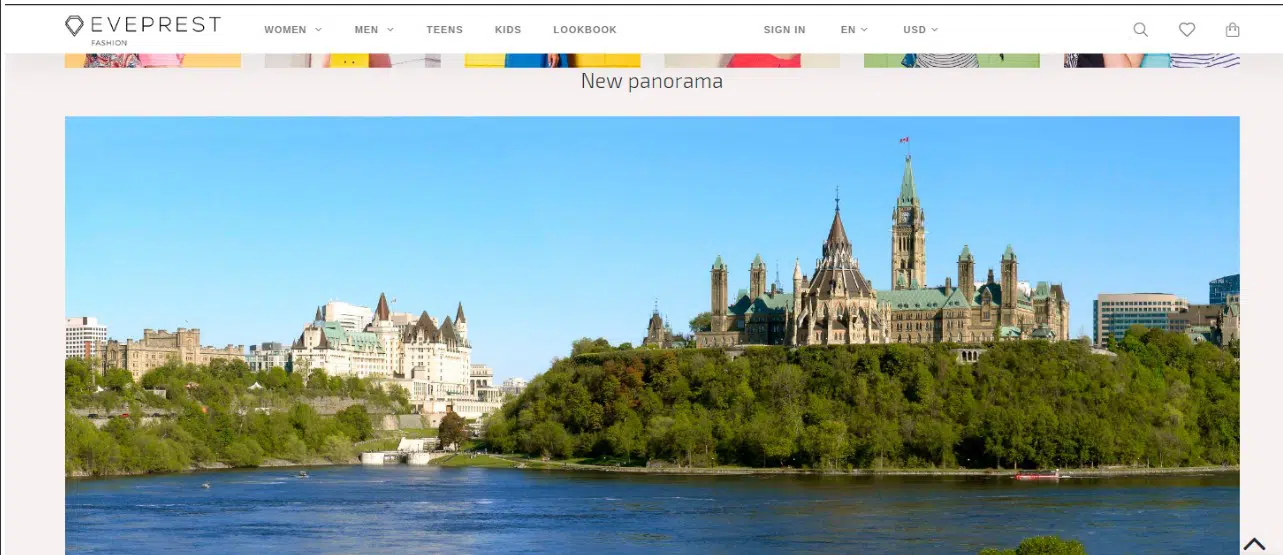
2. 360º view and VR
This trend has been around already in 2016, however, its more practical uses are just emerging. Virtual reality is the thing that is not simply implemented; on the other side, its use greatly impacts the website’s popularity. It has not yet populated the majority of the websites, with only some notable examples present. Among them I should mention Peugeot 208’s promo website that offers both VR and 360º view experience.
In 2017, VR and 360º views are bound to take a more practical edge and enter the mass market. For instance, 360º view is spreading in its use as a product showcase tool. 360º product view allows showing the product from all sides and this improves the user experience on the website.
3. Real Life, Real People: Authentic photography
It’s impossible to imagine a modern website without high-quality imagery. However, for 2017, this imagery should also look authentic. What do I mean? Websites with original photography that features real people convert more than websites with stock photography that features posed, unnatural looks. Such photography should reflect upon human emotions, everyday life, and commonplace situations. Authentic photos are easily relatable and people are more engaged by them. To learn more about this trend, please check DepositPhotosVisual Trends Guide2017.
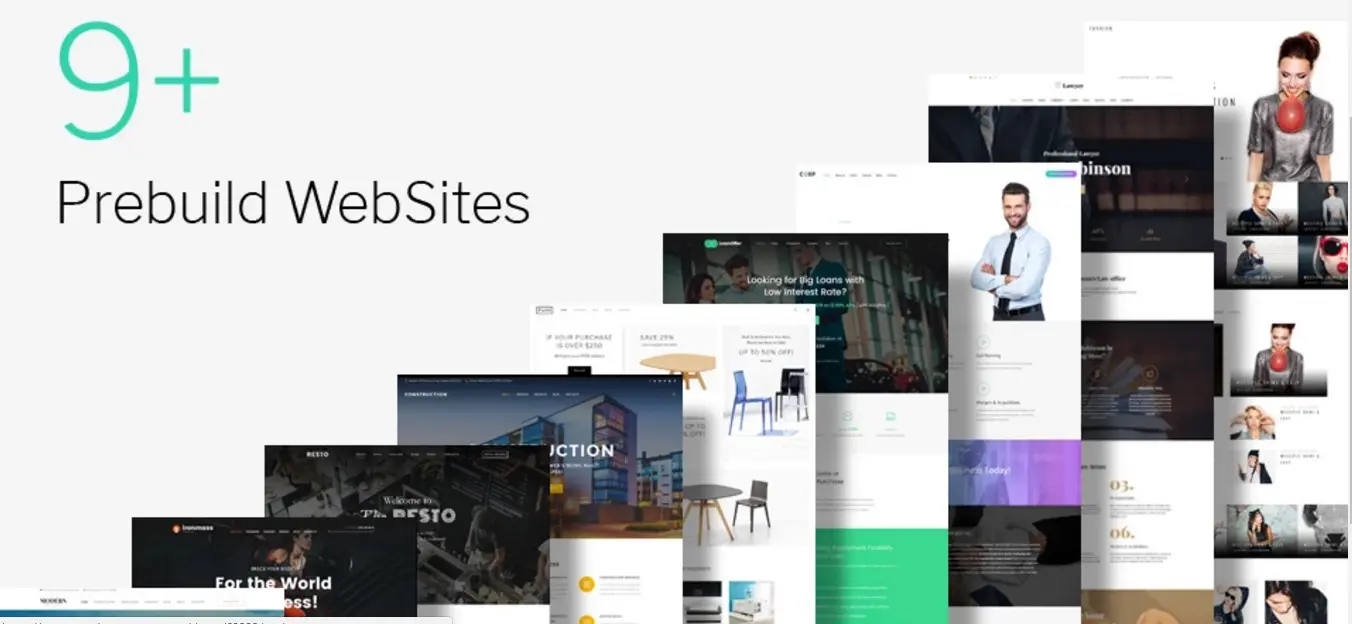
4. Prebuilt Websites/Skins
In the modern fast-moving world, many website owners adopt a template to start with. Modern templates have evolved from just being a set of files to style your website into prebuilt websites that account not only for design but also for functionality. Such prebuilt websites come with multiple skins that target different branches of industry. With the template, you can select the skin that you like most and further adapt it to your needs.
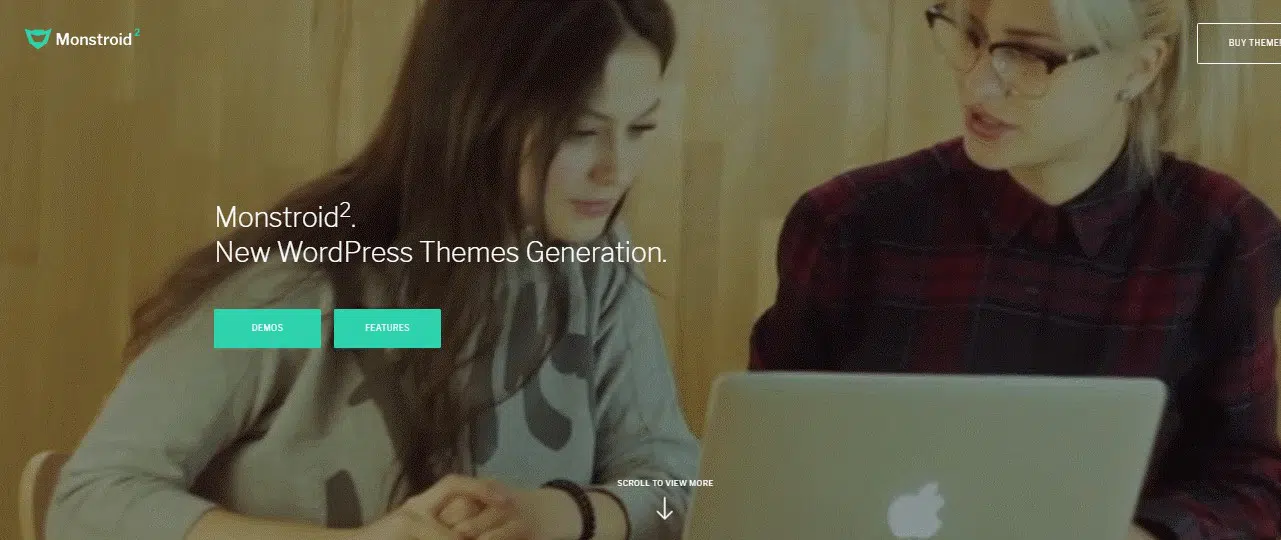
One of the great examples of this trend is the new-gen Monstroid2 template by TemplateMonster. It comes with 9 prebuilt skins that target such branches of industry as construction, business & consulting, fashion, sports, food industry, etc. The skins include not only design features, but also plugins that power extended functionality for this or that website.
Different prebuilt websites come in handy, as the Monstroid2 template comes under the GPLv3 license. Under the terms of this license, the template can be installed an unlimited number of times on an unlimited number of domains. So, with the template, you get 9 websites that you can launch on the fly. To learn more, please, check out this video:
5. Cinematographics, GIFs, Video Backgrounds
In 2017, you’ll see websites that are more dynamic and interactive than ever. Moving images provide for more powerful engagement and higher conversions. A/B testing shows that the inclusion of a cinematographic instead of a regular image on top of the home page raises conversion 20%. Such a high uplift demonstrates the potential of this web design trick.
6. Microinteractions
This trend goes in line with the previous one. Microinteractions also make the website less static, turning the browsing experience into a fun game. The definition is the following: micro-interactions are contained product movements that revolve around a single purpose. Examples of micro-interactions are the following: changing a setting, “liking” something, logging in, setting a status message, etc. You can say these are minor details, but details do matter and influence user experience on the website.
7. Fluid designs
Website responsiveness is not something new to all of us. The huge number of screen resolutions that people use pushed web designers to view unified smooth user experience on different devices as a top priority. In 2017, designers should also account for Retina displays that demand imagery of refined quality.
However, predicting and improving website performance on all the possible screen resolution is a task that is extremely time-consuming. Use the extensions that are adoptive and well-tested, do not go overboard with CSS tweaks, limit yourself to the tools that are available in your website admin panel, and you’ll never have viewport-related issues.
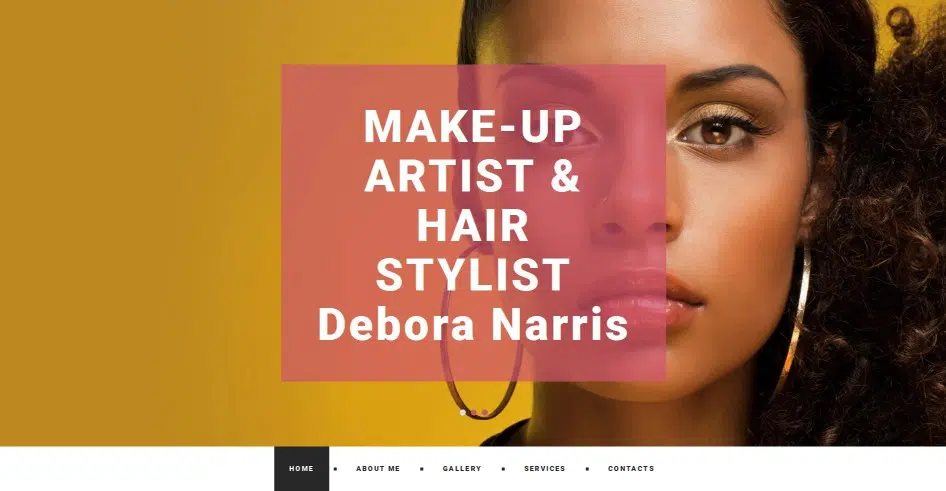
8. Tell a Personal Story: Immersive Storytelling
Tell your full story to engage people and drive their emotions. Do not be afraid to go into personal detail and show your face. People are attracted to read stories that have a human quality to them and show who you are with no embellishments. Pages ideal for immersive storytelling are the Home Page and About us/About me. Do not forget about the visual part of the whole deal, no one is going to read a book chapter on your life with no pictures.
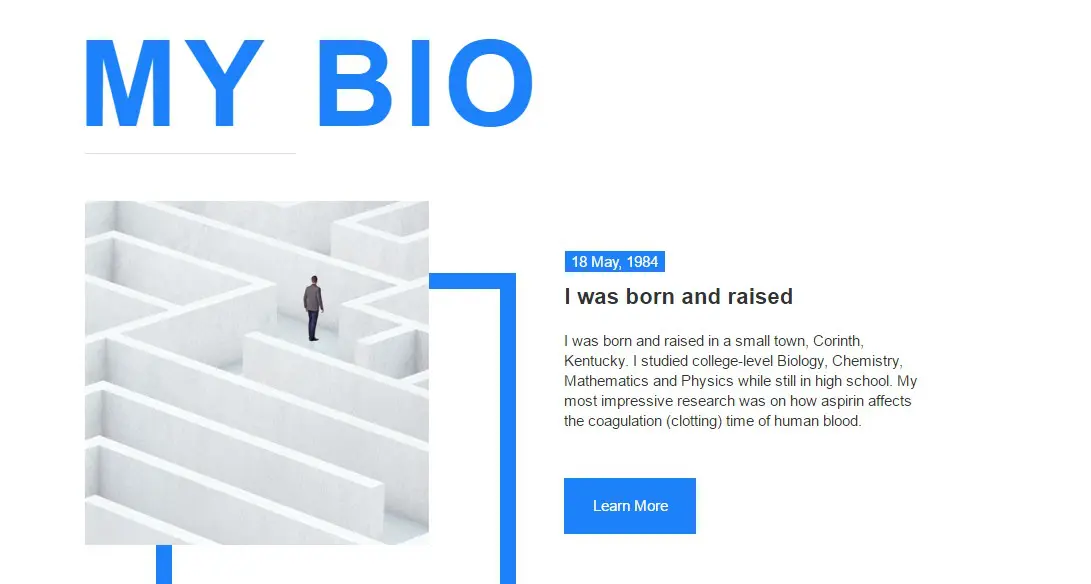
9. Bold, Creative Typography
Typography has been rediscovered as a powerful design element a long time ago. Apart from ensuring readability, typography can relate the feel of an up-to-date website. Combined with minimalistic design, bold typography creates airy website space and emphasizes every word that is there. Do not be afraid to experiment with big letters. Concise, informative statements in big letters should become your bread-and-butter if you want to create a 2017 website.
Small tip: Pay attention to Serif and Monospaced (“typewriter”) font styles, as they are the ones that rock this year. You can also go for geometric font styles (Futura, ITC Avant Garde, Proxima Nova) to give your website a bold, modern feel.
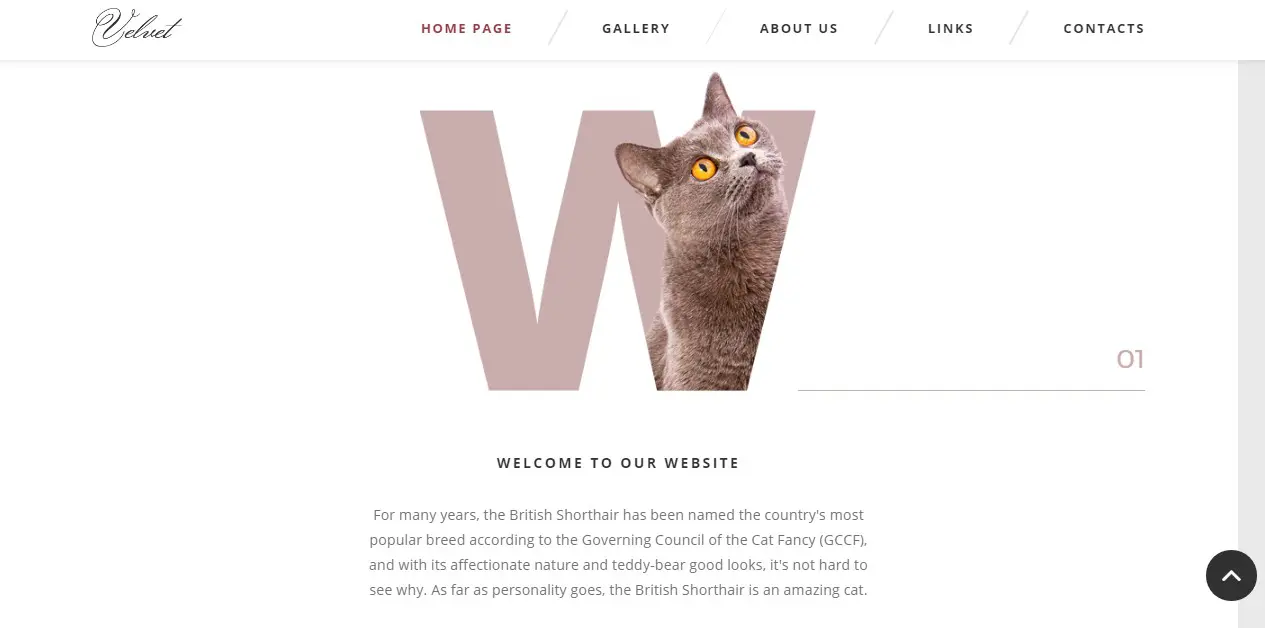
Experiment with image-font combinations. For example, your letter can be an image itself, or text can visually supplement the image, forming a unity.
10. Glowing, Neon Colors and Gradients
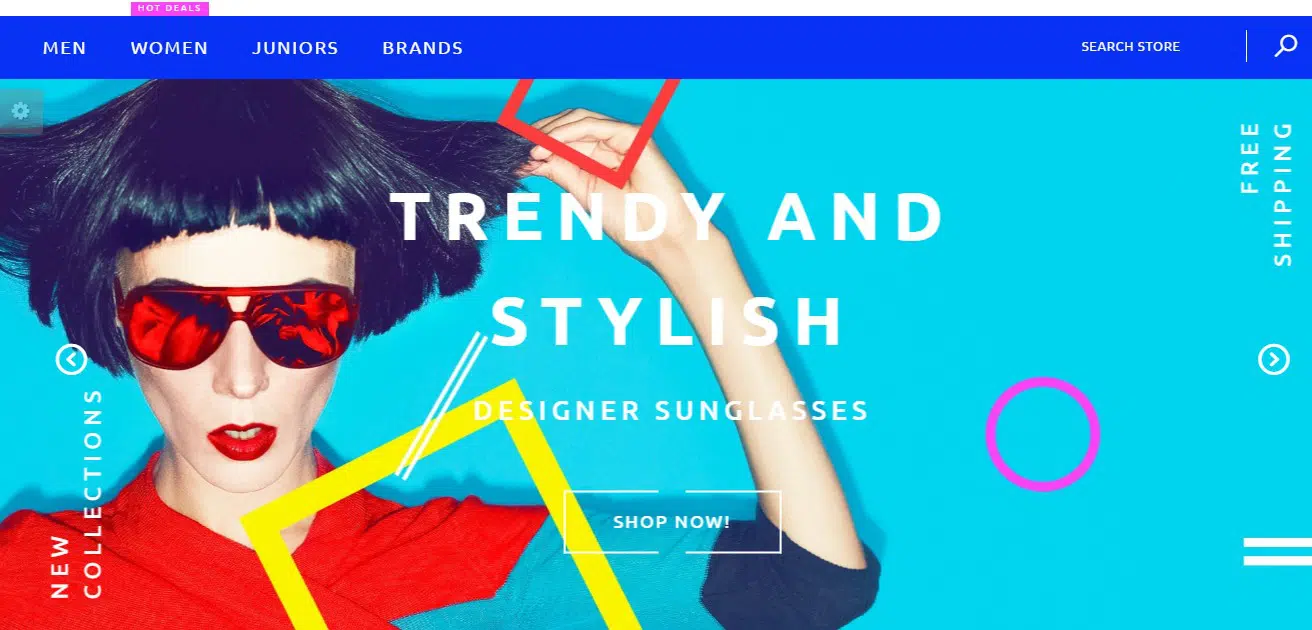
Go for glowing neon colors that may take you back to the disco epoch of the 80s. Do not fear combining contrasting colors, such as red, yellow, and blue. If your images are trendy, neon colors will add some extra oomph to it all.
11. Geometrical Shapes and Patterns
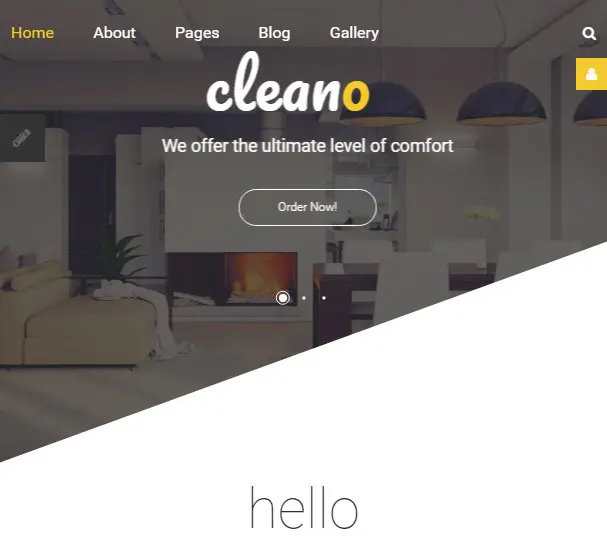
It’s pretty obvious that geometric trend still rocks. The shift is towards asymmetry that is implemented in slanting dividers, V-shaped angles, and diamond-shaped buttons. Go for these elements and add some creative zest to your site.
Conclusion
We’ve reviewed 11 web design trends that conquer the world this year. They center around user experience on the website and make it more immersive, dynamic, and memorable. The stories and pictures are more personal, the functionality is more extended and convenient for the end-user. Undoubtedly, the Internet is becoming more human-like, and you are bound to become a part of this process if you want to convert as many website guests into clients as possible.
To see how these modern trends are realized on the pages of website templates, check out this highly-professional collection of premium website templates .
If I’ve overlooked some spinning up web design trends, share it with me in the comments section. I’m always glad to hear your feedback!
Take care!